
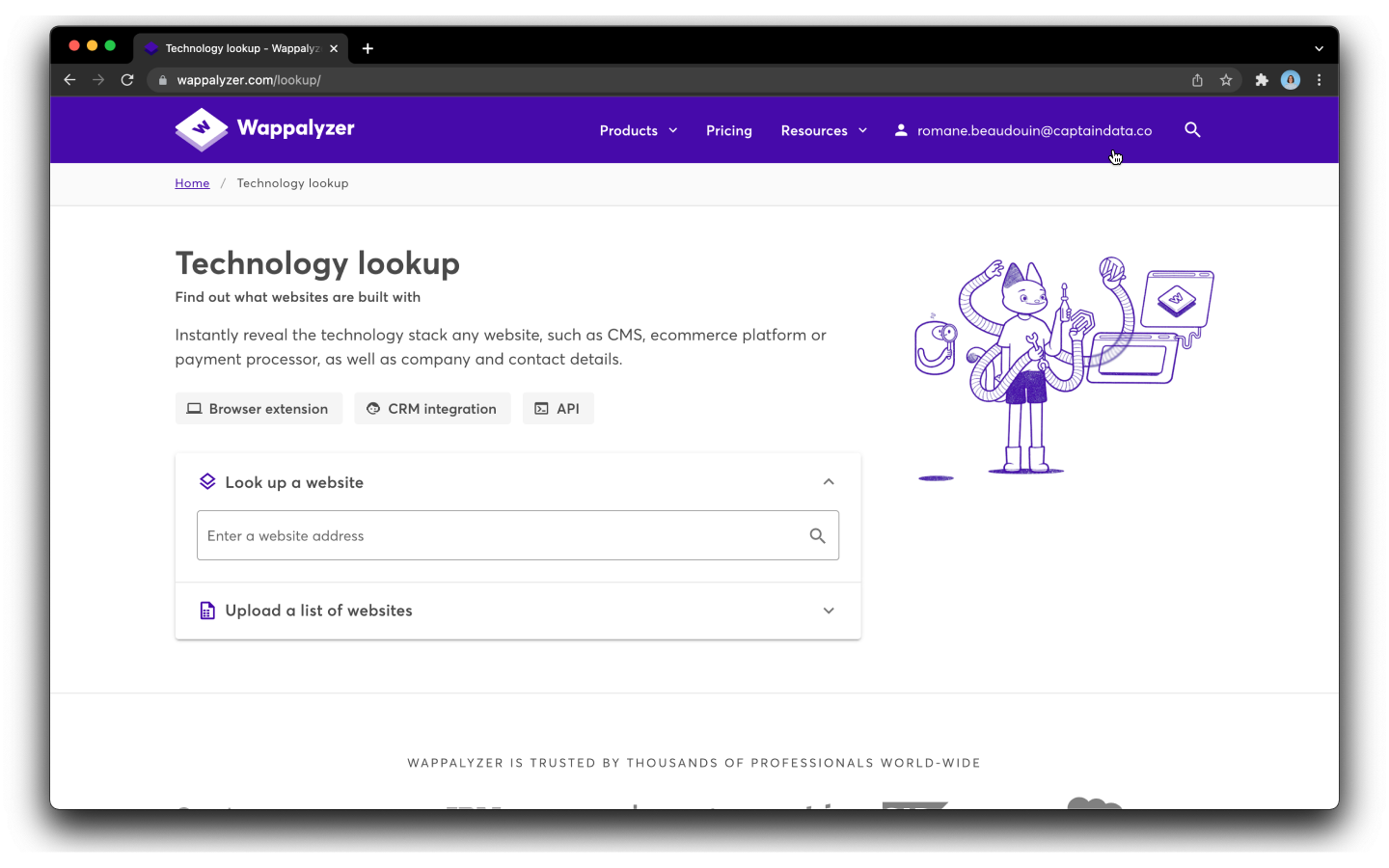
如果你浏览到了一个有意思的网站,你想知道它背后是由哪些技术构建的吗?在当今的数字时代,了解网站所使用的技术栈对于开发人员、安全专家以及市场营销人员来说都是至关重要的。Wappalyzer 作为一款流行的浏览器扩展,凭借其强大的技术剖析功能,成为了人们在分析网站技术时的首选工具。今天就给大家介绍一下 Wappalyzer,并进行简单使用。
本文包括以下内容:
Wappalyzer 简介

Wappalyzer 是一款强大且多功能的网站技术栈嗅探工具,能够帮助用户识别任意网站所使用的技术,它是一位名叫 Elias 的程序员在 2008 年的一个灵感。Elias 在浏览网站时突然思考到了一个问题:用户如何准确地识别网站所使用的技术?他意识到,对于开发人员、市场营销人员和安全研究人员来说,了解一个网站的技术堆栈非常重要。然而,当时并没有一个简单而准确的方法来获取这些信息。
为了解决这个问题,Elias 开发了一个浏览器插件,旨在识别网站所使用的技术。经过一段时间的努力和不断改进,他发布了第一个版本的 Wappalyzer 插件。这个插件迅速受到广泛关注和使用,并赢得了开发者社区的认可。
Wappalyzer 的基本功能
- 数据分析:可提供 API 接口和详细报告,支持更深层次的分析和工作流集成。
- 技术识别:Wappalyzer 能够检测网站使用的内容管理系统(CMS)、电子商务平台、Web 框架、服务器软件、分析工具、编程语言、JavaScript 库等。
- 跨平台支持:Wappalyzer 支持多种浏览器(如 Chrome、Firefox、Edge、Safari )以及多种操作系统(Windows、Mac、Linux),现在也支持 iOS 手机端。
- 浏览器插件:通过浏览器插件,用户只需点击 Wappalyzer 图标即可快速查看当前网站的技术栈。
Wappalyzer 工作原理

1. 数据收集
- HTTP 响应头:Wappalyzer 通过分析网站的 HTTP 响应头来提取信息。这些头信息可能包含服务器类型、编程语言、框架等信息。
- HTML 标签:通过检查 HTML 标签,Wappalyzer 可以识别出页面中使用的技术,例如特定的标签结构或属性会指向使用的 CMS 或框架。
- 脚本文件:Wappalyzer 会检查 JavaScript 文件和其他脚本文件,通过文件名或内容来识别所使用的技术。
- 其他资源:包括 CSS 类、Cookies 等资源,都可以作为识别技术的线索。
2. 匹配规则
- 规则库:Wappalyzer 使用一个包含大量已知技术特征的规则库。这些规则通过特定的模式(如正则表达式)来匹配网站的数据。
- 模式匹配算法:Wappalyzer 应用一系列模式匹配算法,通过对比规则库中的特征来识别网站使用的技术。
3. 识别过程
- 数据分析:当用户访问网站时,Wappalyzer 获取并分析网站的响应数据,然后应用规则库中的模式来匹配所识别的技术。
- 结果展示:一旦识别出匹配的技术,Wappalyzer 会将结果展示给用户。这些结果可以包括服务器软件、内容管理系统(CMS)、编程语言等
Wappalyzer 使用教程和案例

➡️ Wappalyzer 官网:https://www.wappalyzer.com/
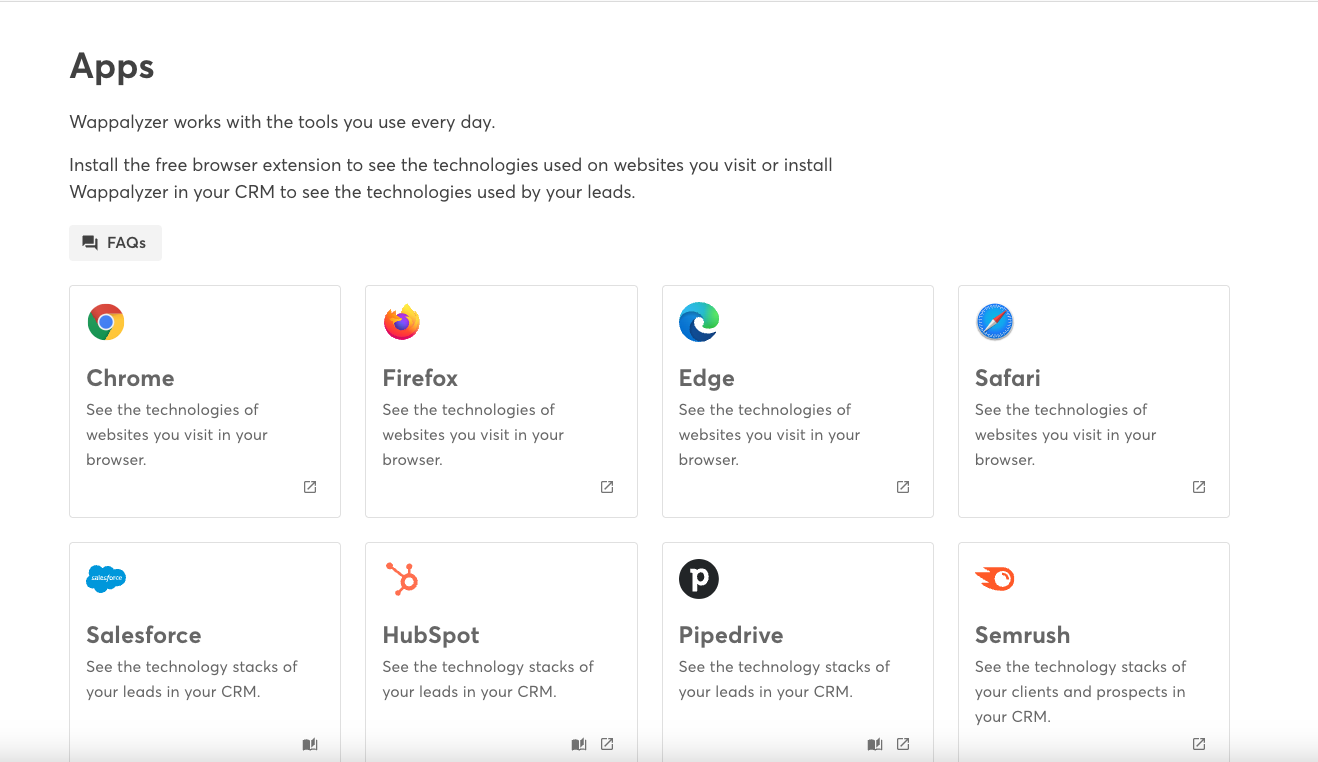
🪄 Wappalyzer Apps:https://www.wappalyzer.com/apps/
Wappalyzer 支持多种浏览器,包括 Chrome、Firefox 和 Edge 等。用户只需安装扩展程序,即可开始使用 Wappalyzer。这里以 Chrome 浏览器为基础进行演示。
步骤一:进入 Wappalyzer Apps 选择适用于你浏览器的插件下载
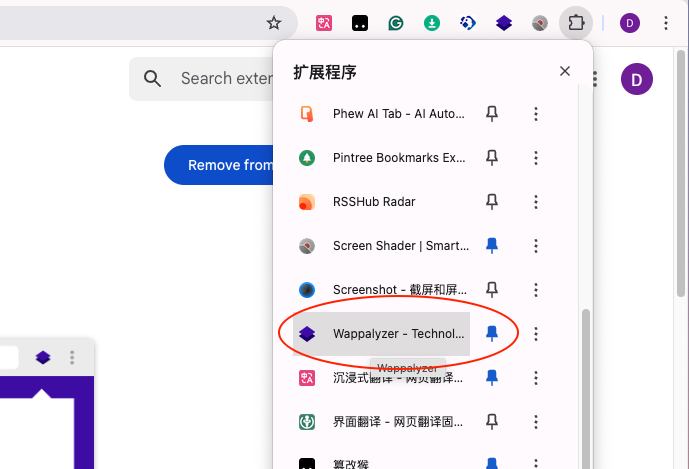
步骤二:点击浏览器工具栏上的【扩展】图标就可以看到已经安装好的 Wappalyzer – Technology profiler 扩展。

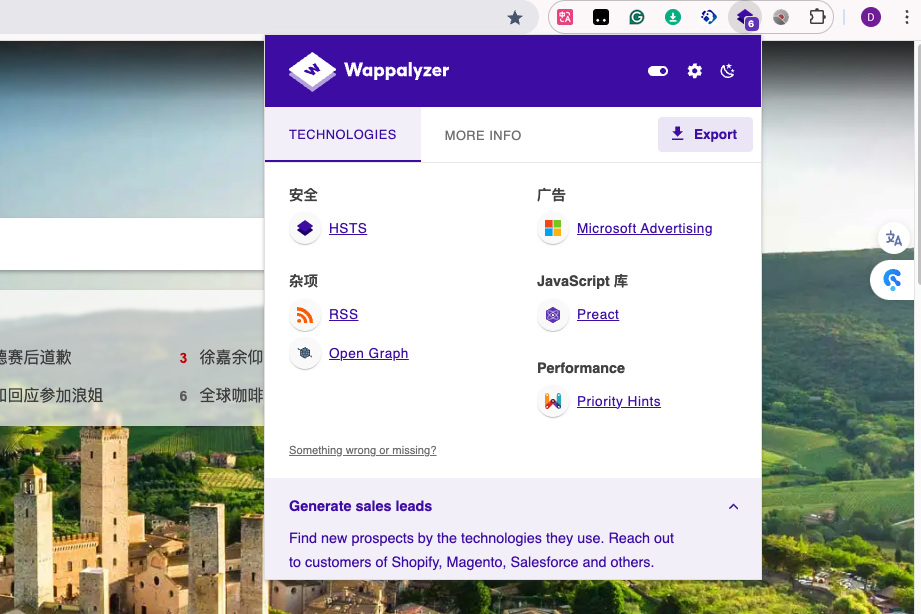
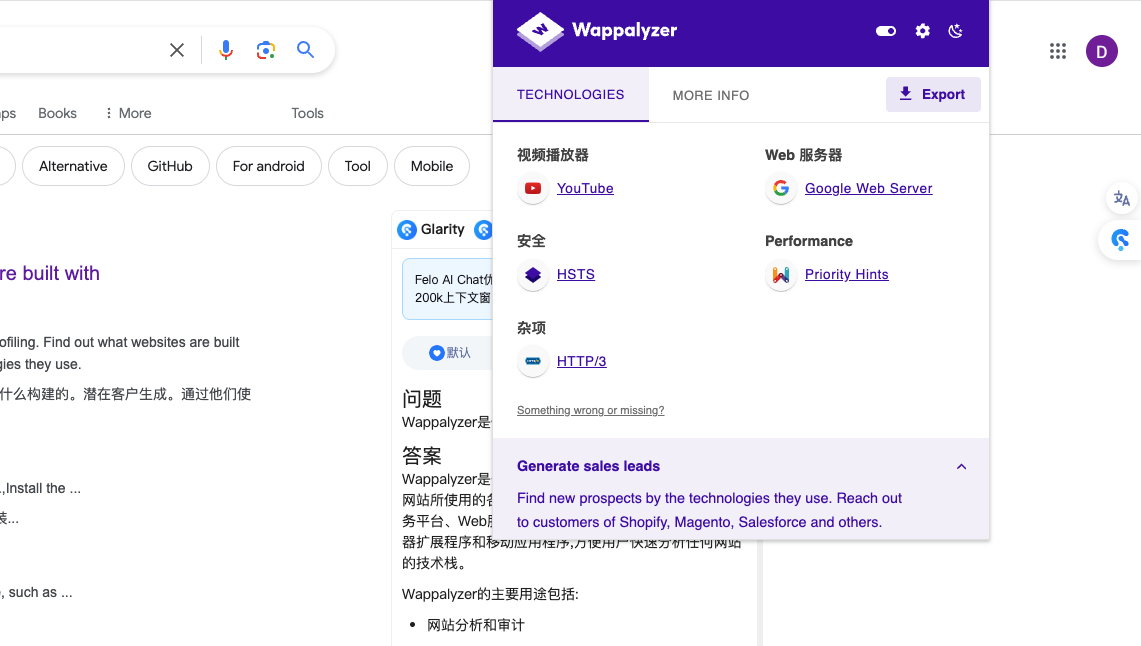
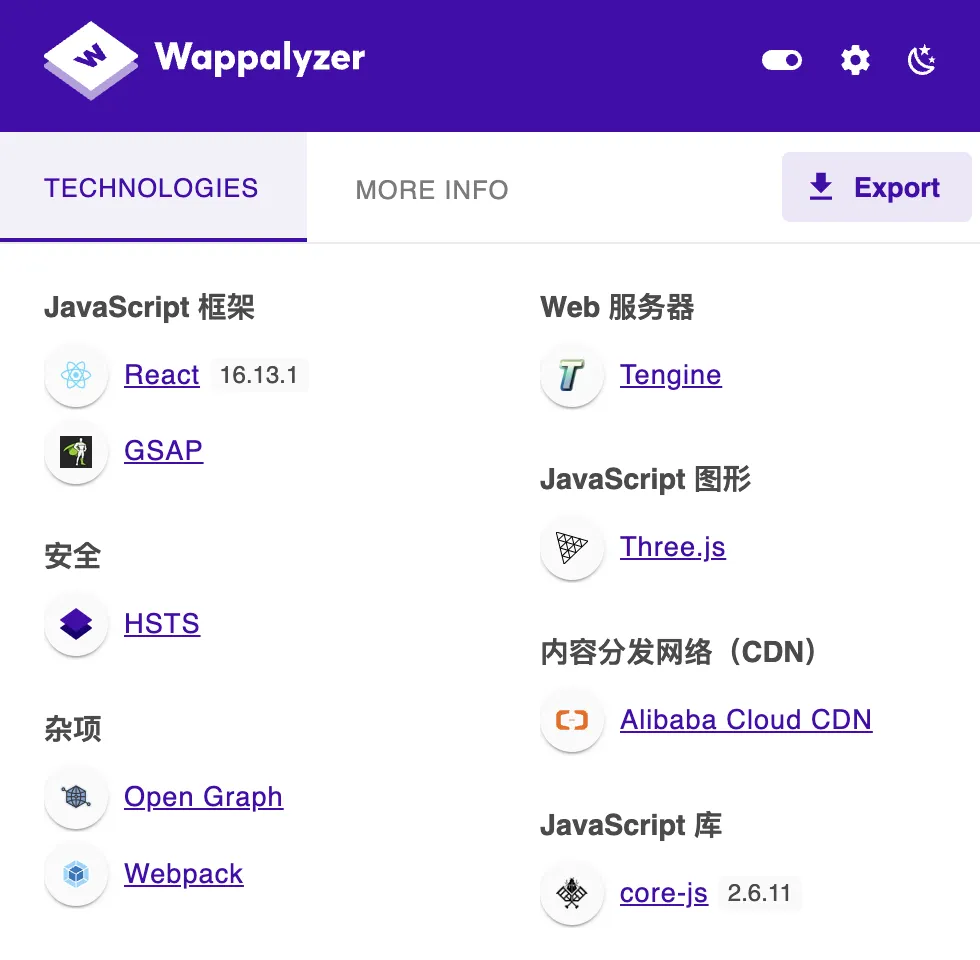
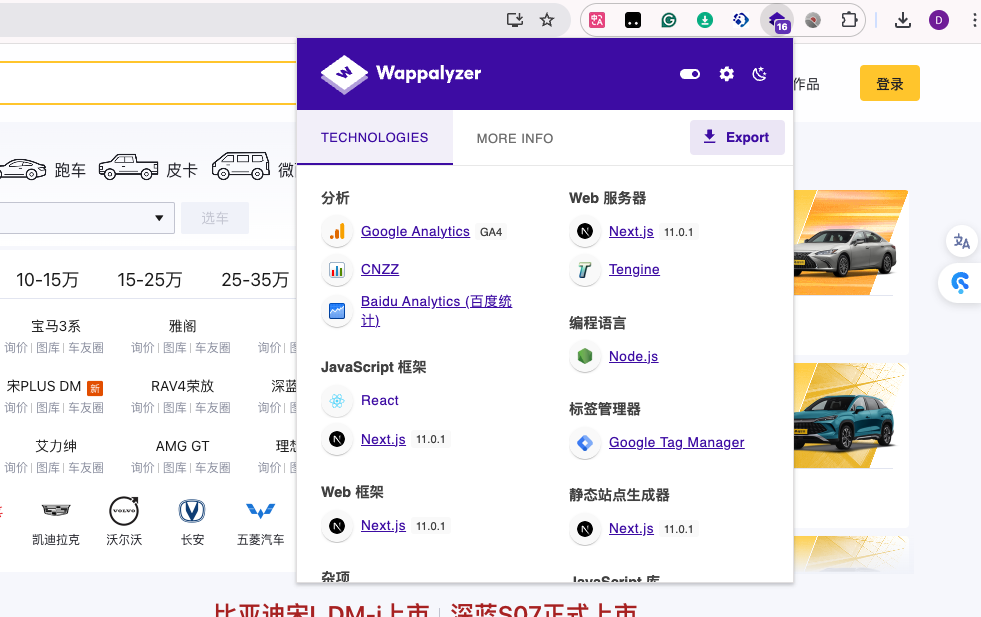
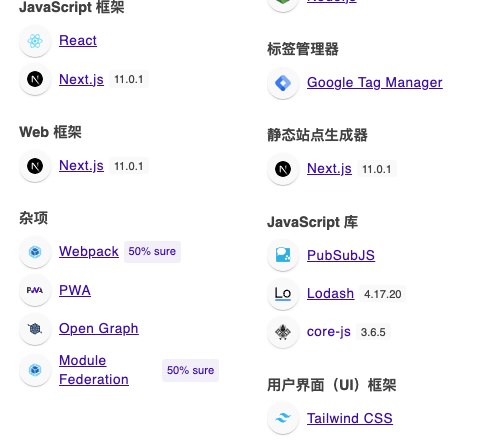
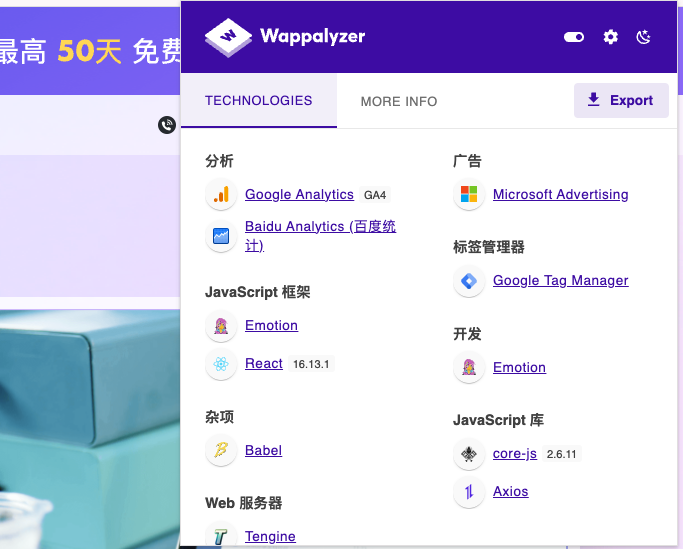
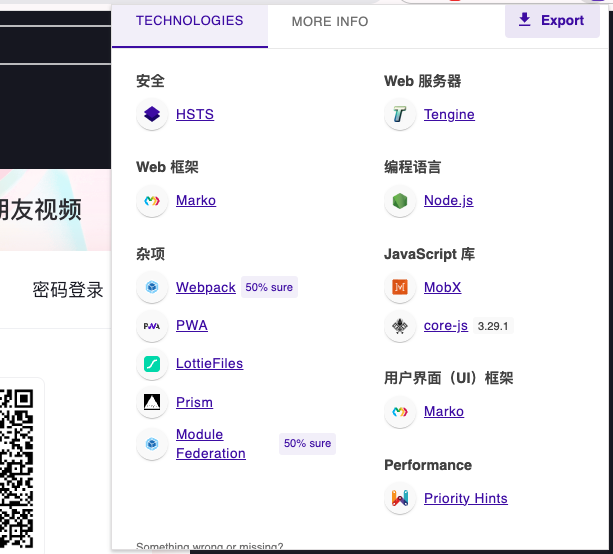
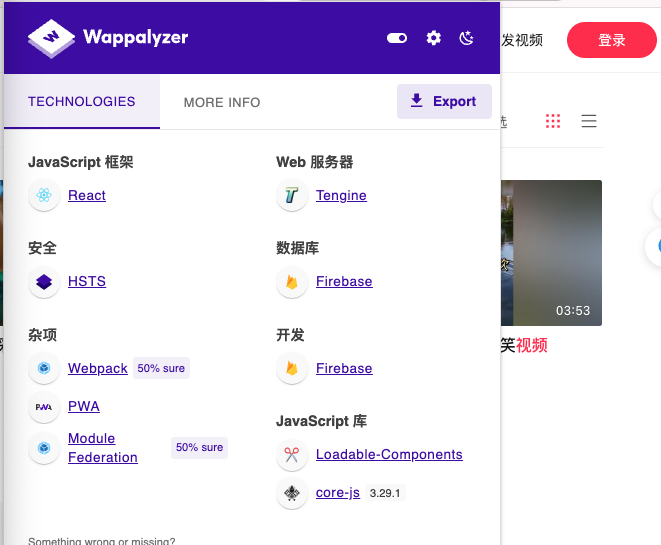
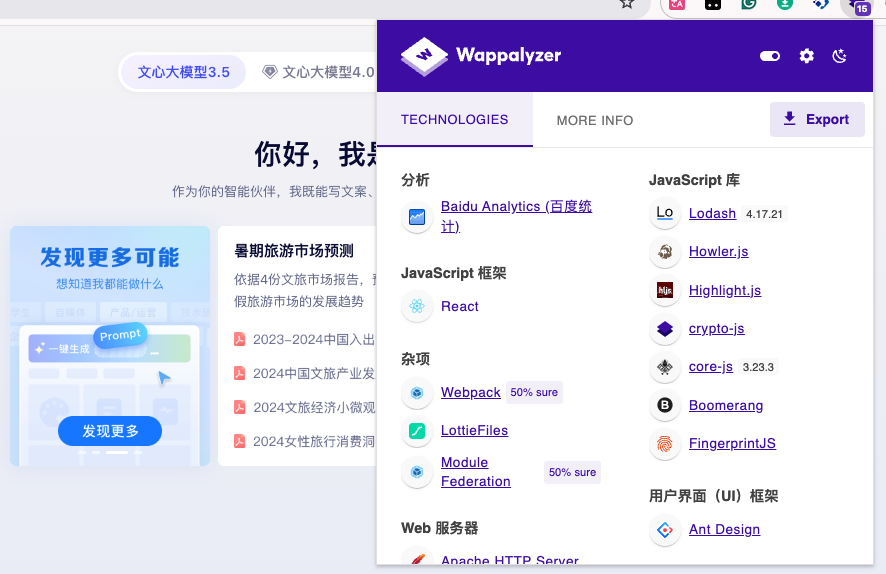
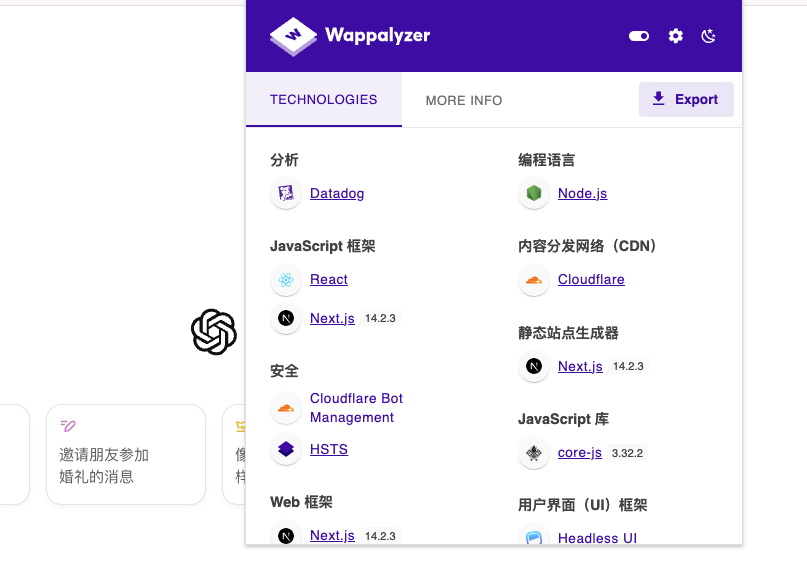
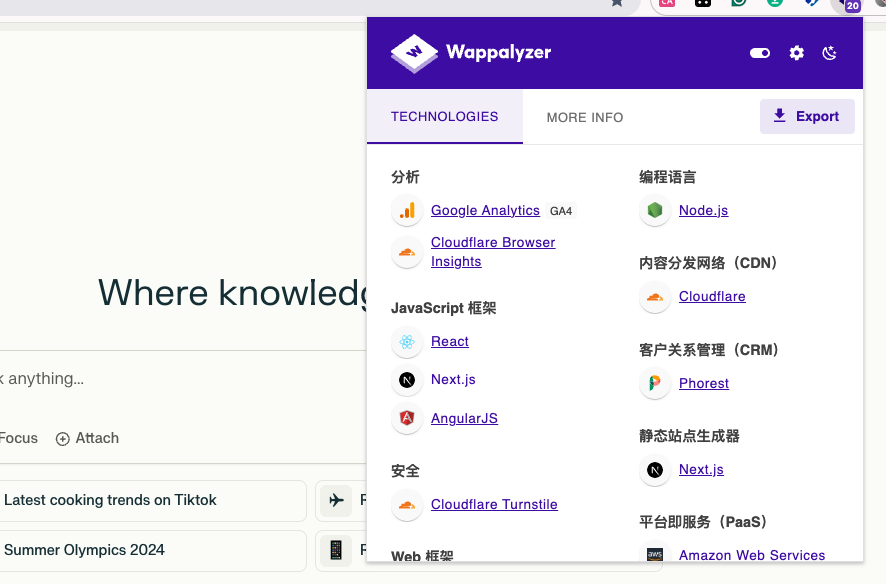
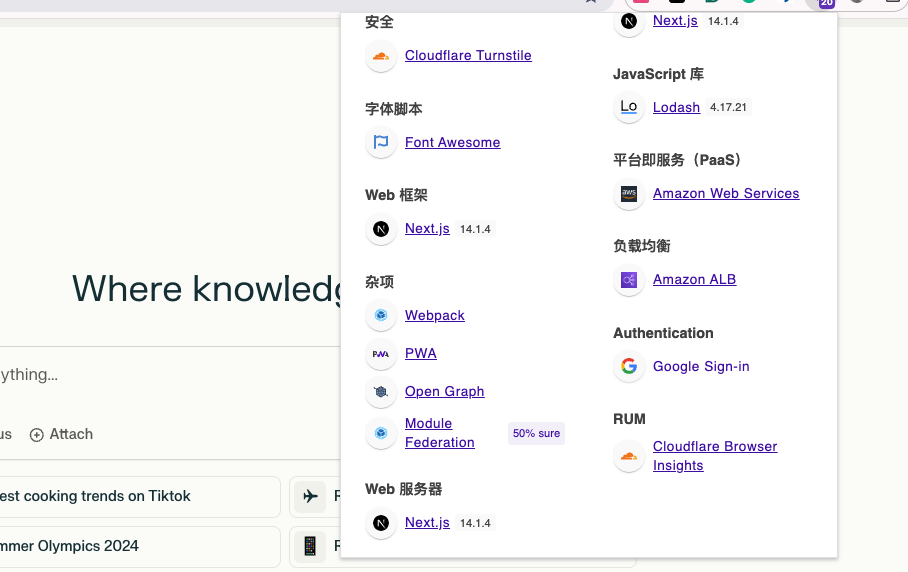
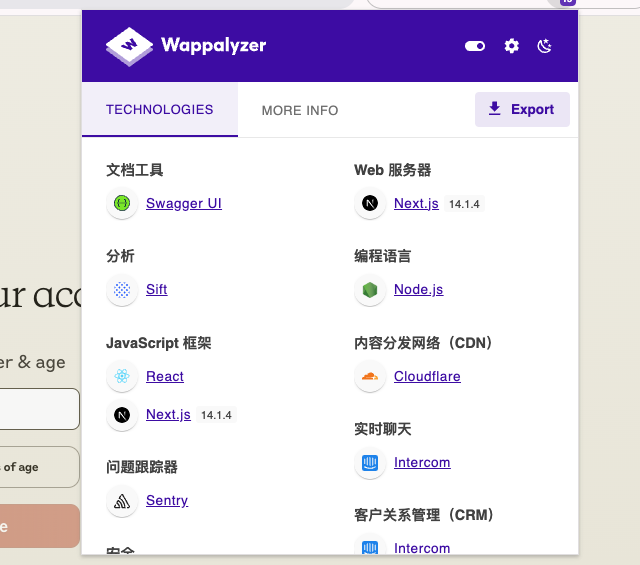
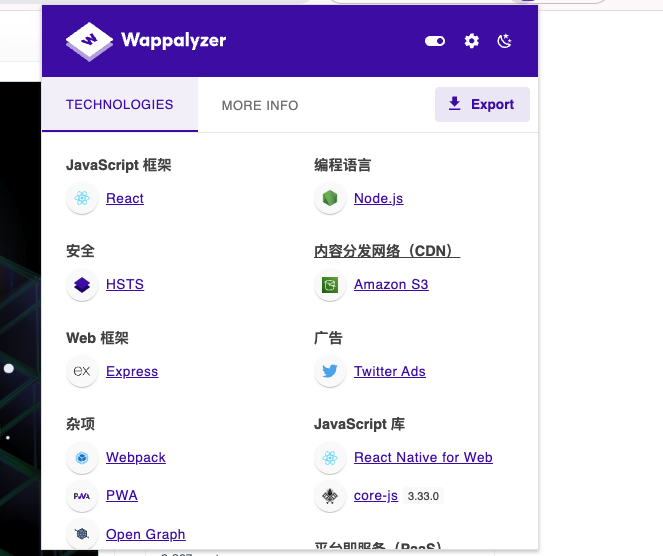
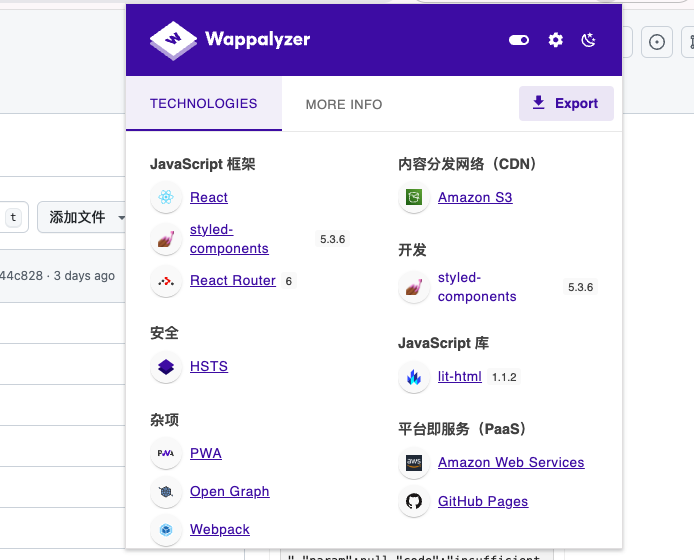
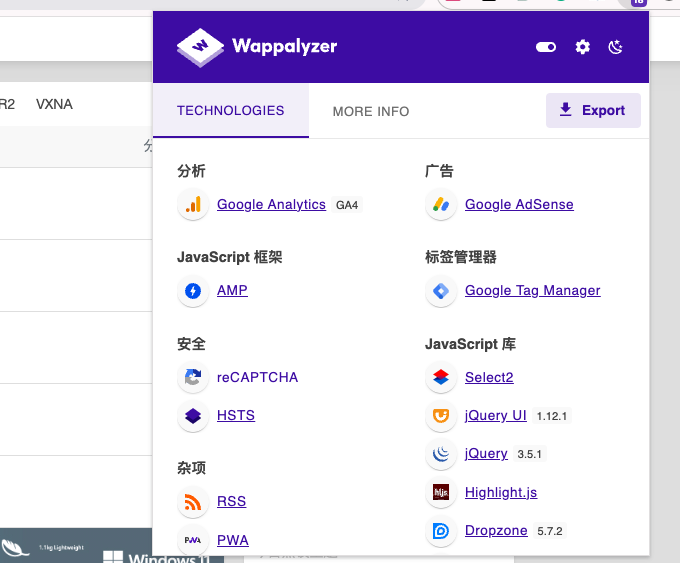
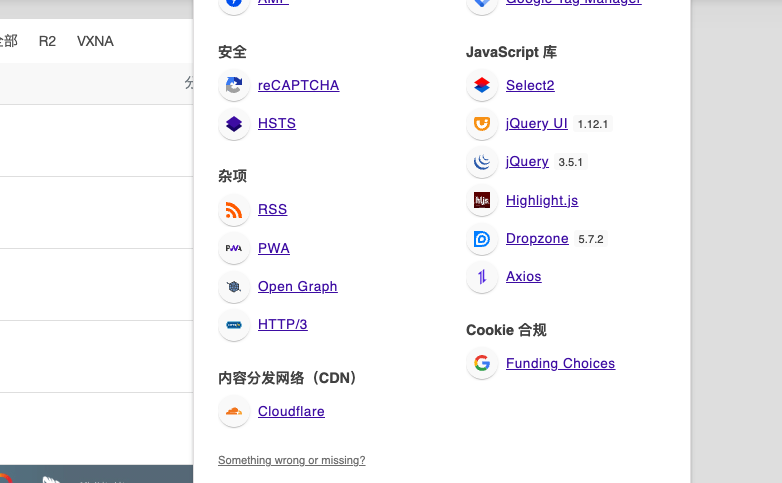
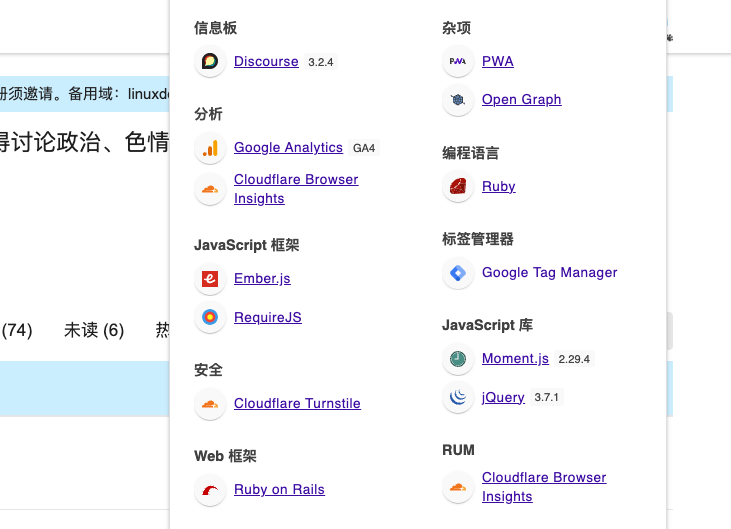
步骤三:我们打开我们打开 Google Search 的某个网站,并在工具栏点击扩展图标,并在启动的扩展列表中点击 Wappalyzer – Technology profiler,即可弹出技术剖析信息界面,可以直观的查看该网站使用了哪些技术。点击具体的某个技术支持追踪到的具体的深入了解。

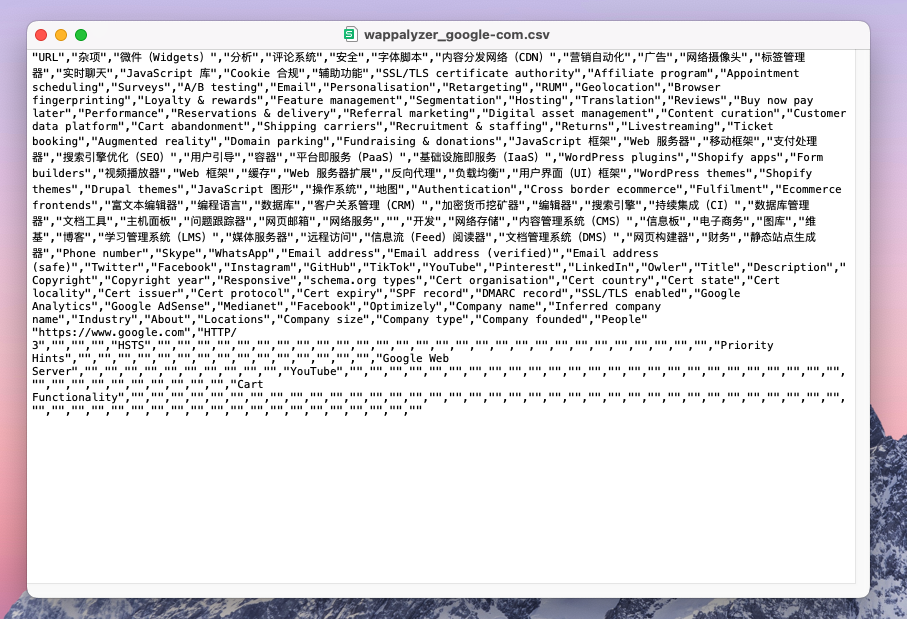
步骤四:你也可以将网站的技术信息还可以通过右上角的 Export 按钮下载到本地,生成的是 csv 文件。上面内容是数据项,下面是具体的数据信息。

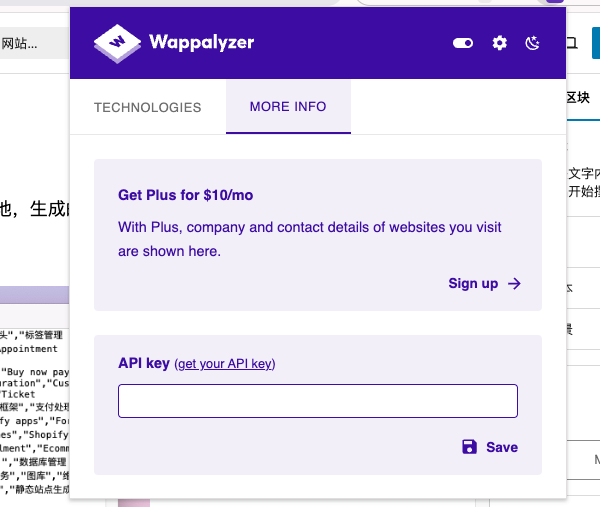
步骤五:如果你想了解更多的信息,可以点击 MORE INFO,但这里就要收费了。但普通用户来说,免费的已经够用了。(我想看看 wappalyzer 的定价)

当然你也可以选择免费注册一个账号,每月可以获得 50 项技术查询和免费的样品清单。
具体案例

字节跳动的前端框架:
- React:懂车帝、掘金、飞书、西瓜视频
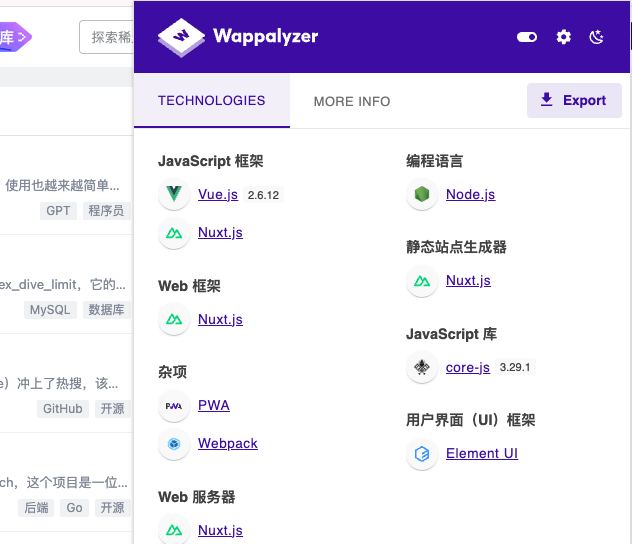
- Vue:掘金
- Next.js:懂车帝
- Nuxt.js:掘金






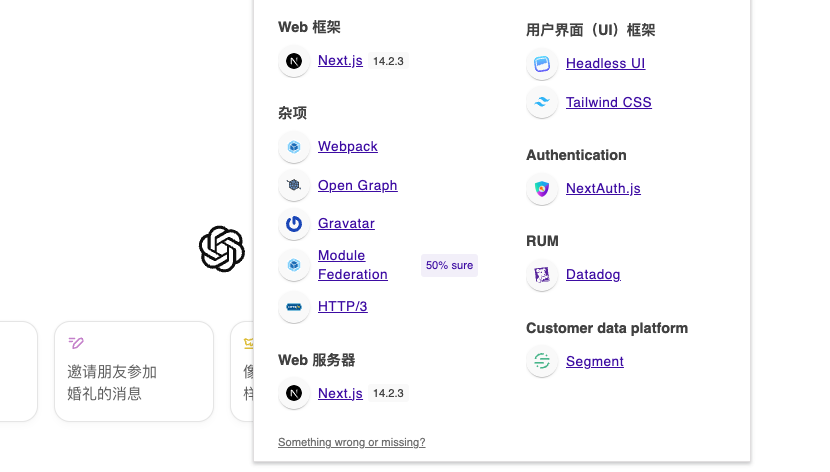
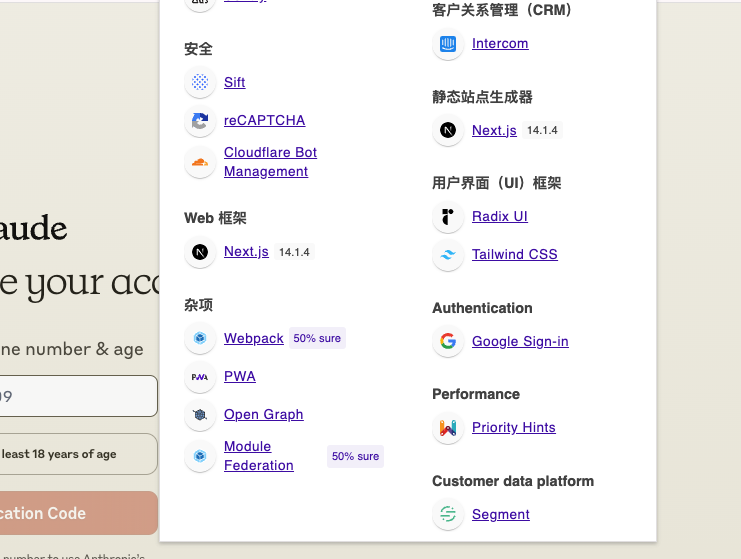
再来看看几个 AI 大模型







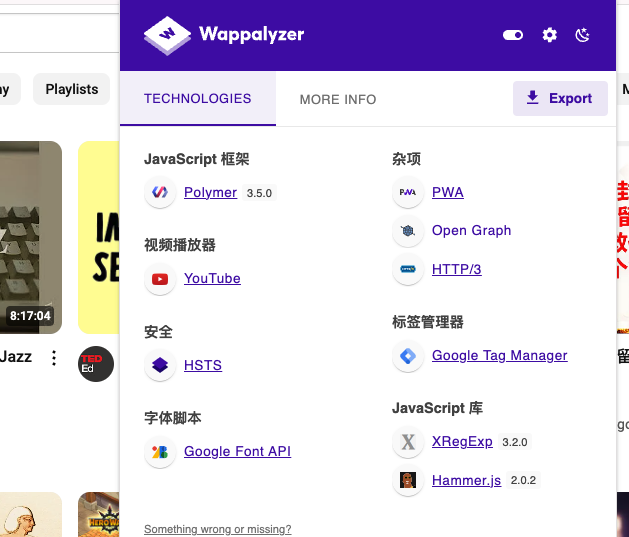
社媒平台






在国内的大厂中有些公司的应用钟爱于 React,比如阿里巴巴、字节跳动;而有些公司的应用钟爱于 Vue, 比如:京东。它们使用 Vue 和 使用 React 的应用比例大概是 2 : 3。
Wappalyzer 的适用场景
1. 网站开发与设计
- 竞争分析:开发者和设计师可以通过 Wappalyzer 了解竞争对手的网站技术栈,从而指导自己的开发和设计决策。
- 学习先进技术:了解新技术和框架的实际应用情况,有助于技术人员提升自身的技能。
2. 市场营销与销售
- 技术洞察:营销团队可以通过分析竞争对手所使用的技术和工具,制定更有针对性的营销策略。
- 客户拓展:销售团队可以利用 Wappalyzer 提供的公司和联系人详情,进行潜在客户的发掘和联系。
3. SEO 与网站优化
- 技术优化:通过分析网站的技术细节,SEO 专家可以找到优化点,从而提升网站的搜索引擎排名。
- 工具监测:了解网站中使用的各种工具和插件,帮助进行技术更新和维护。
4. 求职与招聘:
- 公司研究:求职者可以在面试前,通过 Wappalyzer 了解目标公司的技术栈,做好充分准备。
- 人才筛选:招聘人员可以通过分析特定技术的应用网站,寻找擅长某种技术的工程师。
小结

尽管 Wappalyzer 能够识别大部分常见的技术,某些技术由于其隐藏或自定义特征可能难以被检测到,因此识别结果不一定是 100% 准确的。Wappalyzer 也很适合外贸,它可以检测一个网站用了什么样的技术,比如这个网站是不是有 Facebook Pixel,说明有跑 FB 广告或者是不是一个 Shopify店铺。反过来就是它可以批量地区查找使用了 Shopify、Woocmmerce 这些电商工具的网站,也就是目标客户。
总的来说,Wappalyzer 是一款非常有用的工具,适用于开发、设计、营销、SEO、求职与招聘等多个领域。比如说 Medium,Wappalyzer 显示其使用 Google Analytics 和 Parse.ly 作为数据分析工具,后端使用 Node.js,CDN 服务为 CloudFlare;电商网站例如 Pinkoi,Wappalyzer 检测到其使用 Google Analytics、Facebook 插件、Criteo 推广广告平台和 RequireJS 框架;企业网站例如 Mercedes-Benz,Wappalyzer 显示其使用 WordPress CMS,并使用 Yoast 进行 SEO 管理。无论是对于开发、安全还是市场营销,Wappalyzer 都将成为利器,帮助我们做出更明智的决策和战略规划。
👏 当然要想得到更准确的信息还是得付出点 money,但更多人使用其实更多的是满足自己的好奇心,看看网站使用了哪些技术,有些没见过的技术也可以了解一下,欢迎探索~
你可能还想看:
- Felo Search :一款免费的 AI 搜索工具 可自动跳转目的网站
- Pintree:帮你把杂乱无序的浏览器收藏夹变成个人导航网站
- 2024 最新谷歌邮箱 Gmail 账号注册完整指南
- 2024 最新美区 Apple ID 注册完整教程 (跳过付款方式)
- Kindle 国区停服后如何传书?Kindle 导入书籍方法大全
- 2024 电纸书选购指南:两千元以内值得入手的墨水屏阅读器
- Top10 兼具实用性与独特趣味性的独立开发产品推荐
- Kindle 国区停服后如何传书?Kindle 导入书籍方法大全

 TopsTip
TopsTip










哎呦,这个我就在用!