当你在编辑网页时,插入图片和 YouTube 视频后进行预览发现 YouTube 的视频尺寸竟和图片相差很大(视频尺寸偏小),这时候却不知道该如何调整视频!

那么,接下来小编教你一个非常简单的方法:
第 1 步,打开你需要导入链接的 YouTube 视频;
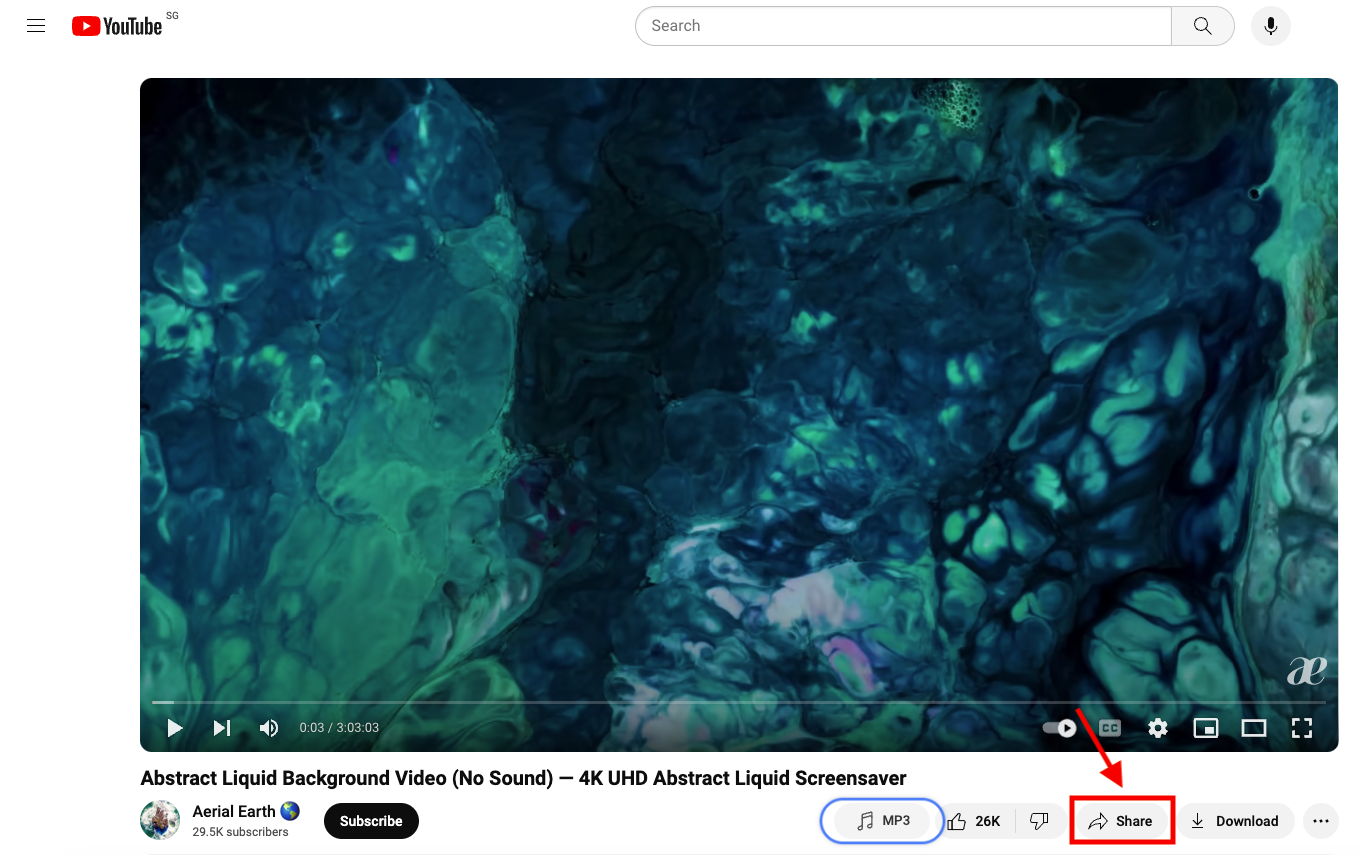
第 2 步,点击视频右下角的“Share”按钮,会出现一个分享界面;

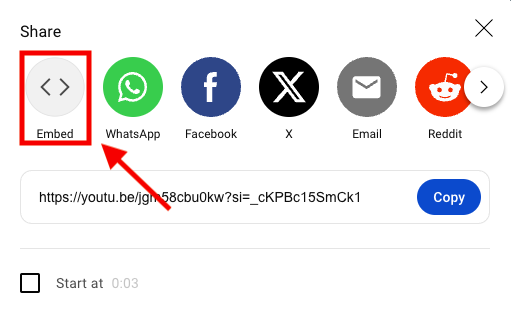
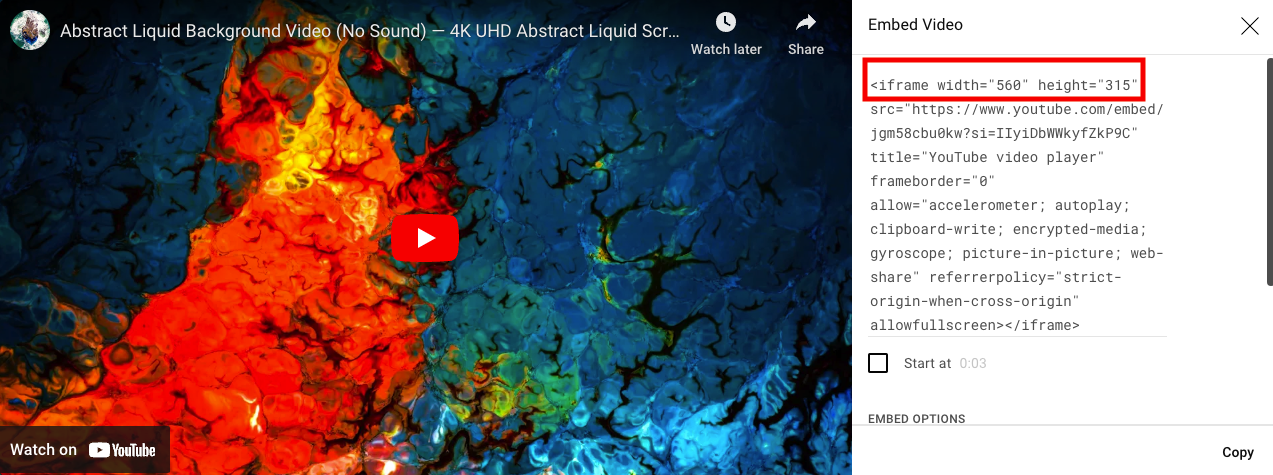
第 3 步,点击分享界面的“Embed”按钮,你就会看到这个视频宽度(560)和高度(315)的尺寸;


第 4 步,记住 YouTube 视频尺寸,然后想好自己想调整的尺寸大小(一般和你制作的网页同比例宽度差不多),比如我想调整视频宽度到 750,但是不知道它的高度,我们可以利用 PS 来得到它的高度(这只是我常用的一种方法,如果你有更快的方法你可以用自己的),以下是在 PS 中如何得到等比例放大视频的宽度和高度的方法:
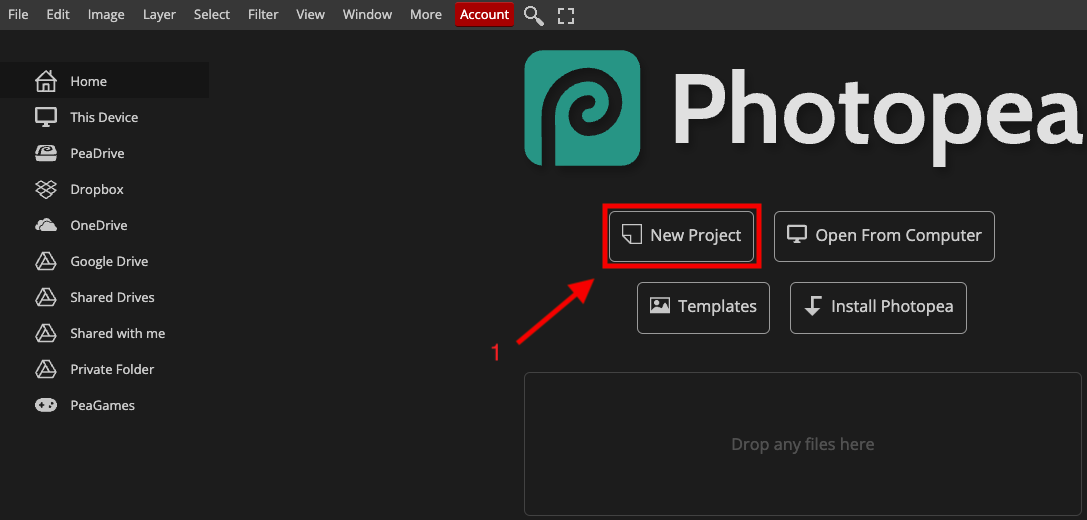
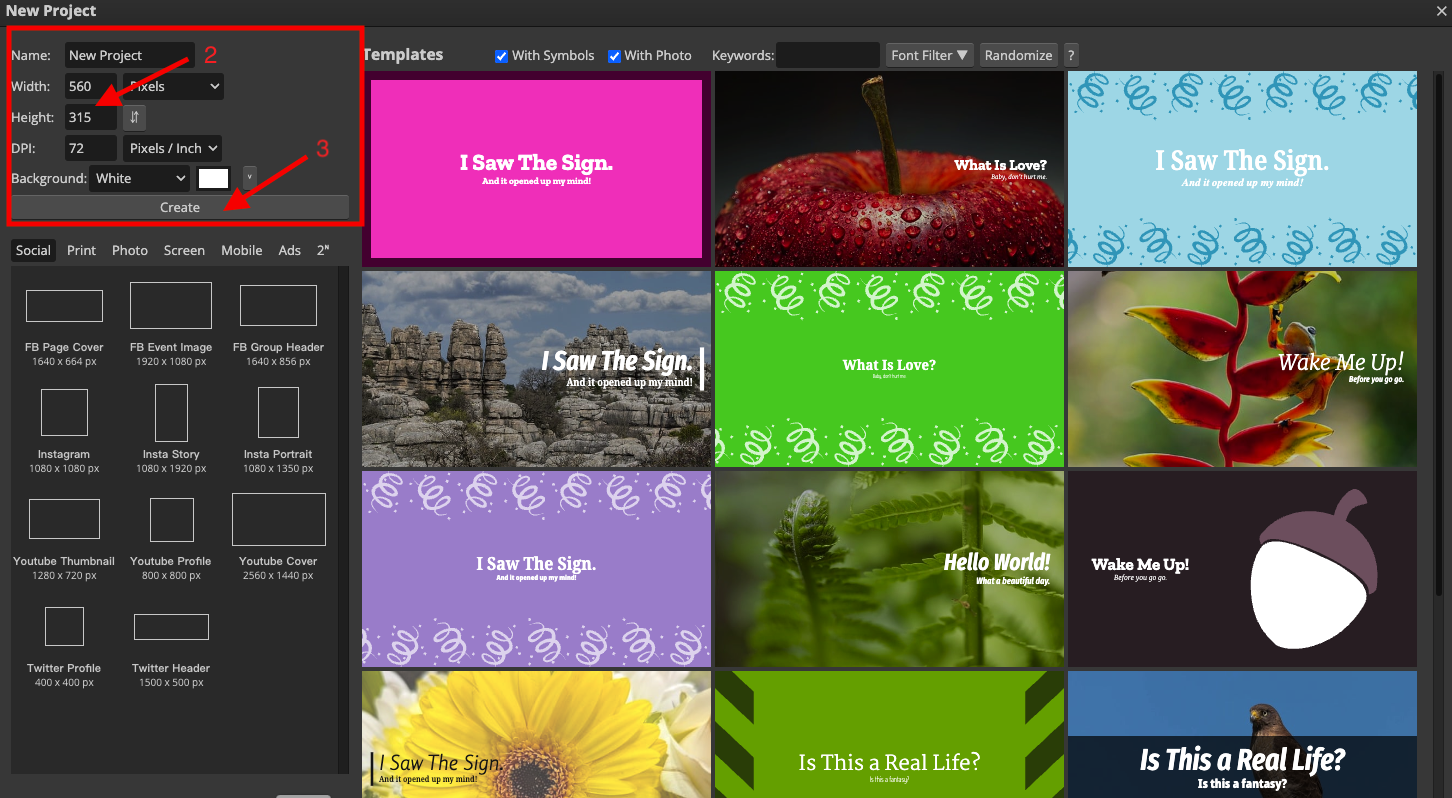
首先,打开 PS, 先新建一个为视频的原始尺寸 560 * 315 大小的空白页;


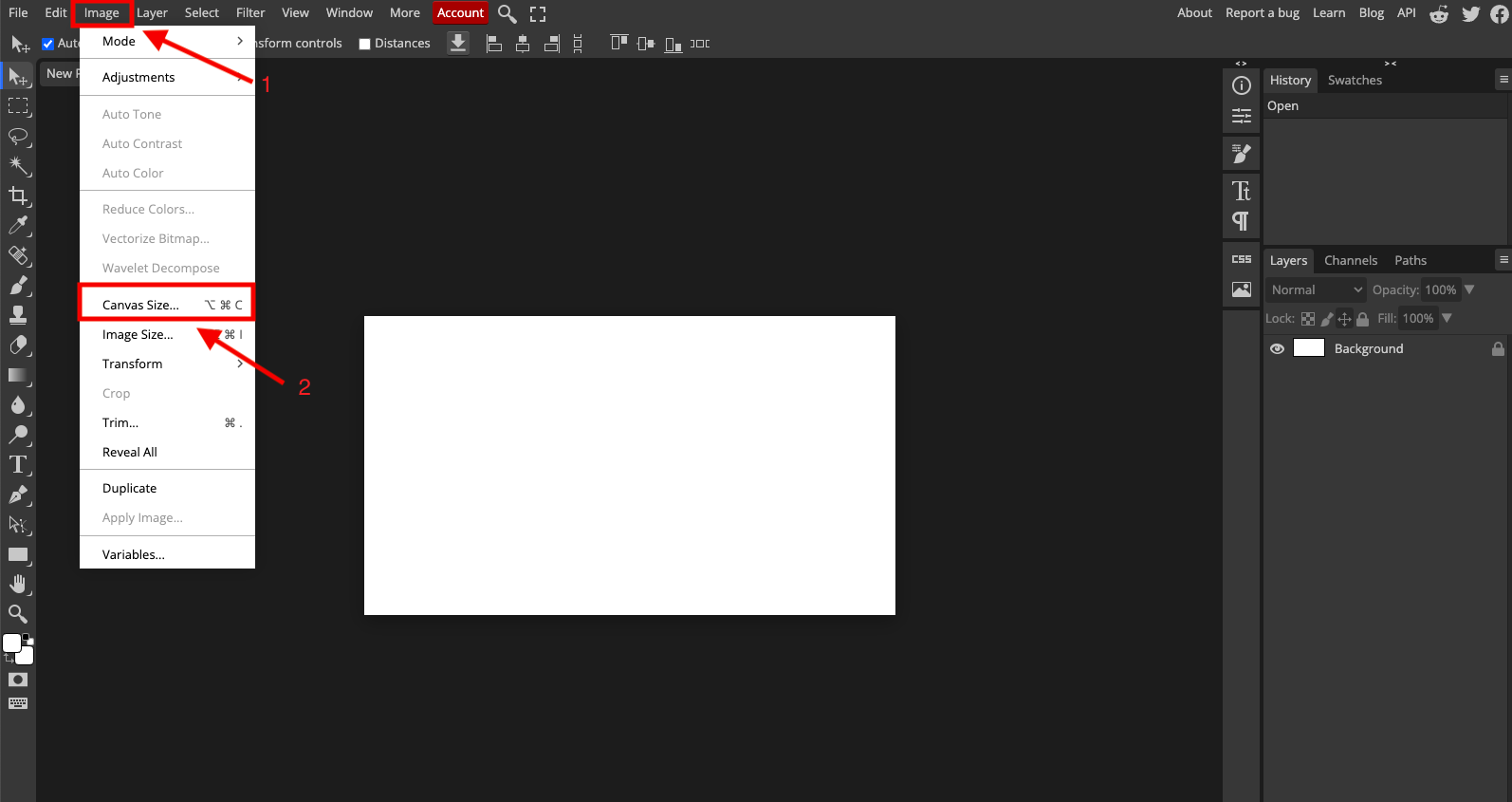
然后,点击上方工具栏的“图片(Image)”按钮,之后点击“画布尺寸(Canvas Size)”按钮;

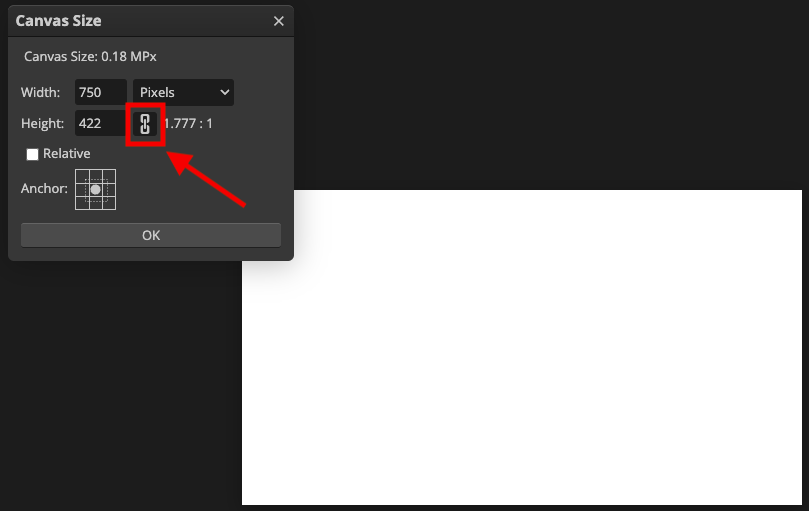
最后,点击下图红色框框中的按钮(颜色变深即为锁定成功),更改宽度尺寸为 750,之后它就会自动生成高度的尺寸为 422;

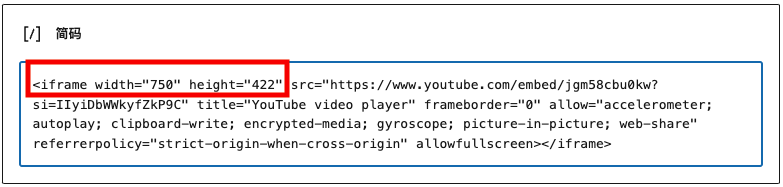
第 5 步,回到 YouTube 视频嵌入视频的链接页面(第 3 步的第 2 张截屏页面),复制视频简码链接到你编辑的网页中插入;
第 6 步,更改简码中的视频宽度和高度,为750*422,最后你可以再次预览,就可以看到 YouTube 视频和你的图片尺寸是匹配的啦。


 TopsTip
TopsTip










评论前必须登录!
立即登录 注册