如果你中国是 WordPress 的建站用户,而且用户访问群体是以中国大陆为主,那么一定会遇到这个问题。在使用 WordPress 建站后无论是一位还是多位作者,上传头像是肯定需要的。通常情况下 WordPress 会以 Gravatar 作为头像管理工具,它是全球最流行的 WP 头像管理工具。
但是如果你的网站面向的中国大陆用户,就会遇到一个比较尴尬的问题,Gravatar 的服务器在中国是被屏蔽的,也就是说在不翻墙的情况下,用户打开你的网站后,头像是无法被加载出来的。
之后有一个中国版的 Gravatar,提供了一个用户境内 WP 头像的存储管理工具 Cravatar。它几乎复刻了 Gravatar 的功能,区别就在与它的头像可以在中国境内加载和调用。
这里我的建议就是,如果你的网站是面向全球海外用户,那么就使用 Gravatar 作为头像管理工具即可。如果你是面向中国大陆用户,那么头像最好还是存在自己的本地服务器(网站服务器)中。这样稳定性和可控性是最强的。
我这里介绍大家一个 WP 扩展插件去解决这个问题,它是免费的。可以在 WP 扩展商店中直接搜索安装。
它是由 10up 团队开发的一款小工具,名字叫 Simple Local Avatars (曾用名 WP User Avatar)。使用这款插件后,你就可以将图像图片存在自己的网站的服务器中进行调用,非常稳定。(插件支持将原来的 WP User Avatar 头像迁移到 Simple Local Avatars)
首先肯定是先在 WP 扩展商店搜索并安装激活它。然后你可以在“用户–>个人资料”选项中进行头像编辑。如果你是管理员,且网站有多位作者,那么你也可以通过“用户–>所有用户–>编辑(找到你需要编辑头像的用户)”。该扩展插件建议的头像尺寸是 200 x 200 像素。
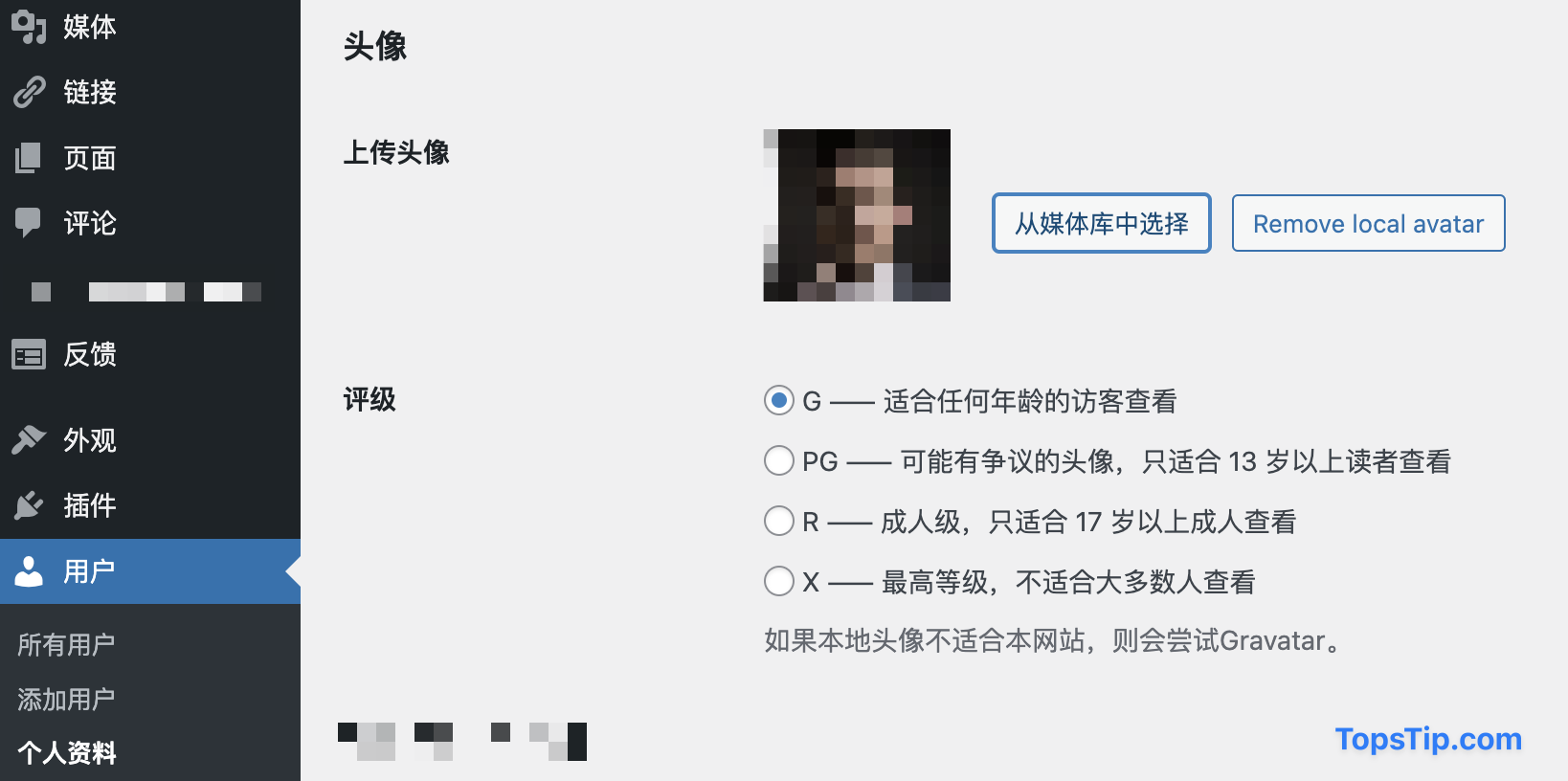
操作界面如下:

在 WP 后台操作界面菜单栏,“用户–>个人资料”选项页面,下滑页面至头像,如上图所示,点击“从媒体库中选择”,然后你可以从现有媒体库中选择或上传一张图片作为头像。
这个头像上传我测试了 Gif 动图,看看不能不让头像动起来,更有活力。测试发现是不行的,只支持静态图片。
当然我这里不是唯一的解决方案,你也可以通过该代码或其它插件来实现。我选择这个插件是因为它的功能很单一,没有其它复杂的功能,这样更轻量级,因为扩展插件装的越多,对服务器负载和网页前端打开的速度都是有一定的负面作用的。如果你有问题,可以留言一起交流。

 TopsTip
TopsTip










评论前必须登录!
立即登录 注册